Create your own QR Code using our simple API endpoint.
People are now using their devices more than ever. It’s all about accessing everything in a snap and getting the information across from one person to another or from a business to a consumer. One of the trending channels in the marketing industry is the QR code.
QR codes are used for many purposes and commonly used for holding data such as: Simple text, addresses, email, URLS, payments, etc. SlashApi allow you to generate your QR Code using an API, so you can easily integrate it into your app.
QR Code text data
?text=Hello
The above URL will make a QrCode that says "Hello"
The size option accept an integer value. Simply specify the size desired in pixels.
All colors must be expressed in RGBA (Red Green Blue Alpha) separated by comma
?color=255,0,0 // Red QrCode
?color=255,0,0,25 // Red QrCode with 25% transparency


Background color of a QrCode. format (red, green, blue, alpha)
?background=255,0,0 // Red QrCode
?background=255,0,0,25 // Red QrCode with 25% transparency


Apply a gradient to the QrCode. format (startRed, startGreen, startBlue, endRed, endGreen, endBlue, type)
The following gradient types are supported:
| Type | Example |
|---|---|
| vertical |  |
| horizontal |  |
| diagonal |  |
| inverse_diagonal |  |
| radial |  |
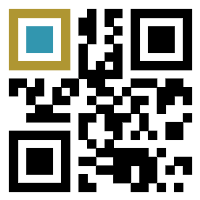
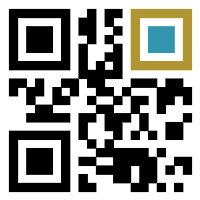
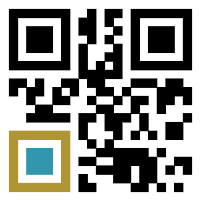
You may change the eye colors by using the eyeColor option.
| Eye Number | Example |
|---|---|
0 |
 |
1 |
 |
2 |
 |
The style can be easily swapped out with square, or round. This will change the blocks within the QrCode. The second parameter will affect the size of the dots or roundness.
| Style | Example |
|---|---|
square |
|
round |
 |
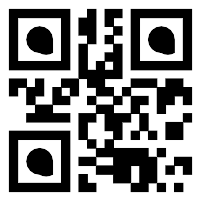
The eye within the QrCode supports two different styles, square and circle.
| Style | Example |
|---|---|
square |
|
circle |
 |
Merges an image over a QrCode. This is commonly used to placed logos within a QrCode. Pass image url to the image parameter
